FoodRiend(푸드렌드) 1차 회고
서비스 소개
맛집을 찾는 사람들은 광고성 글, 도움되지 않는 리뷰 등으로 신뢰할 수 있는 정보를 얻지 못하는 문제를 겪고 있습니다. 따라서 신뢰를 줄 수 있는 존재인 친구를 통해 이 문제를 해결하려고 하는 '푸드렌드'라는 맛집 추천 SNS를 만들게 되었습니다.
서비스 시연 영상 & 기능 설명
1. 로그인

앱을 켜면 가장 먼저 보이는 SplashScreen(로딩 화면)은 앱을 재실행하지 않는 이상 다시 보이면 안 되기에 LoginScreen에서 뒤로 가기 기능을 제한하였습니다.
로그인 과정은 크게 세 가지로 나뉩니다.
1) 사용자가 처음 로그인을 했을 경우
사용자는 카카오 이메일과 비밀번호를 입력하고 회원가입 절차를 밟게 됩니다. 그리고 본 서비스의 시작화면인 FeedScreen에서 발급받은 토큰을 AsyncStorage에 저장해주게 됩니다.
2) 사용자가 앱을 재실행 했을 경우
AsyncStorage에 저장된 토큰을 LoginScreen에서 불러와 토큰의 여부를 확인하고 있다면 FeedScreen(친구들 게시물 공유 화면)로 바로 이동되며, 없다면 기존 회원인지 아닌지를 판단하게 됩니다.
3) 사용자가 로그아웃 후에 앱을 다시 로그인할 경우
로그아웃을 하게 되면 AsyncStorage에 저장된 토큰이 지워지게 되고 다시 회원가입을 해야 되는 번거로움이 생길 수 있습니다. 이 경우 서버에서 기존 회원인지 아닌지를 판단하는 API를 전해주고 기존 회원이 맞다면 FeedScreen(친구들 게시물 공유 화면)로 이동하게 됩니다. 이 경우는 두 번째와는 달리 로그인 시 이메일과 비밀번호를 재 입력해야 합니다.
2. 회원가입
- 유효성 테스트 조건
- 3Byte~12Byte
- 영어 소문자
- 한글 음절 형태
- 띄어쓰기 불가
- 특수기호. _만 사용 가능

회원가입은 약관 동의, 이름/닉네임 작성, 맛집 스타일/좋아하는 음식 선택, 가입완료 화면으로 나뉩니다.
TermsScreen(약관 동의 화면)
처음 렌더링 되며 사용자가 기존 회원인지 아닌지를 판단합니다. 기존 회원이 아니고 필수 항목에 체크를 마치면 버튼이 활성화되며 이름/닉네임 화면으로 넘어가게 됩니다.
SignupScreen(이름/닉네임 작성 화면)
이름, 닉네임에 대한 유효성 테스트를 거치게 됩니다. 그리고 조건을 만족한 닉네임에 대해 서버에 API 요청을 통해 중복검사를 받게 됩니다. 중복검사는 자동으로 이뤄지며 중복검사 중인 상태를 사용자에게 보여주기 위해 ActivityIndicator를 사용하여 로딩 UI를 보여줍니다. 중복이 아닐 경우 '완료'버튼이 활성화되며 리덕스 스토어에 해당 데이터를 저장하게 됩니다.
여기서 의견이 조금 엇갈렸었는데요. 서버를 맡으신 분이 중복검사를 닉네임을 다 작성한 뒤 사용자가 중복체크를 눌러 한번만 API를 날리는 것이 어떻겠냐는 의견이었고 저와 PM분들은 회원가입 시에만 유효성 검사가 진행되고 유효성 테스트를 통과한 닉네임에 한해서 API 요청을 보내기 때문에 많은 API 요청이 더해진다고 볼 수 없고 닉네임 중복이 자동으로 이뤄지기 때문에 UX적인 면을 봤을 때 장점이 더 많을 것으로 보인다라는 의견이었습니다. 논의한 결과 초기 사용자가 많을 거 같지 않기에 자동 중복 검사 방식으로 가되 추후 사용자가 많아져 API 요청이 부담된다면 수정하는 쪽으로 결정되었습니다.
3. 피드 (FeedScreen)

Bottom tab(피드, 검색, 프로필)의 초기 화면인 FeedScreen(친구들 게시물 공유 화면)에서는 LoginScreen과 마찬가지로 뒤로 가기 기능을 제한해야 합니다. 회원가입을 마친 사용자가 다시 회원가입 절차로 돌아갈 수 없도록 설정해줘야 하기 때문입니다.
FeedScreen(친구들 게시물 공유 화면)
친구들의 게시물들을 한 번에 확인할 수 있는 공간입니다. 상단에 있는 Slice 부분은 최신순으로 나열되며 확인한 친구를 뒤로 이동시켜 사용자가 확인한 게시물에 대해 더 편하게 관리할 수 있도록 구현하고 있습니다. Slice가 스크롤의 값에 따라 투명도를 조절하여 UI적으로 좀 더 자연스럽도록 구현했습니다.
Feed에서 친구들이 올린 게시물들을 자세히 확인할 수 있으며 이를 공유하고 리뷰를 남길 수 있습니다. 아직 개발 중인 단계로 기능 구현이 완전히 끝나진 않았습니다.
4. 프로필 (ProfileScreen)

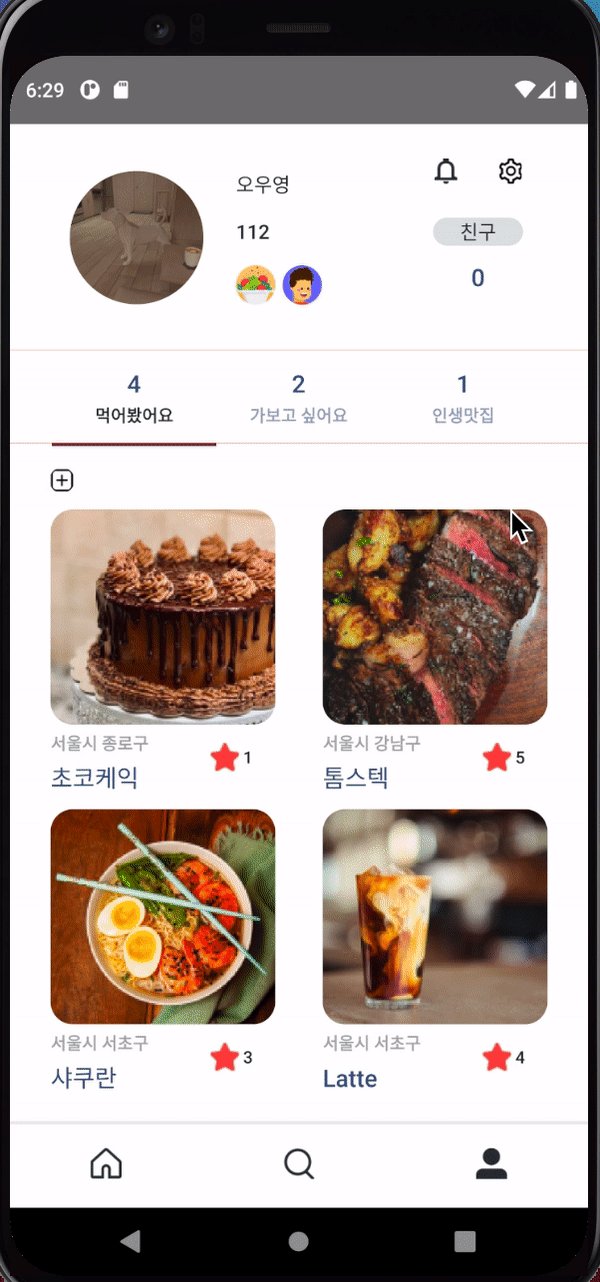
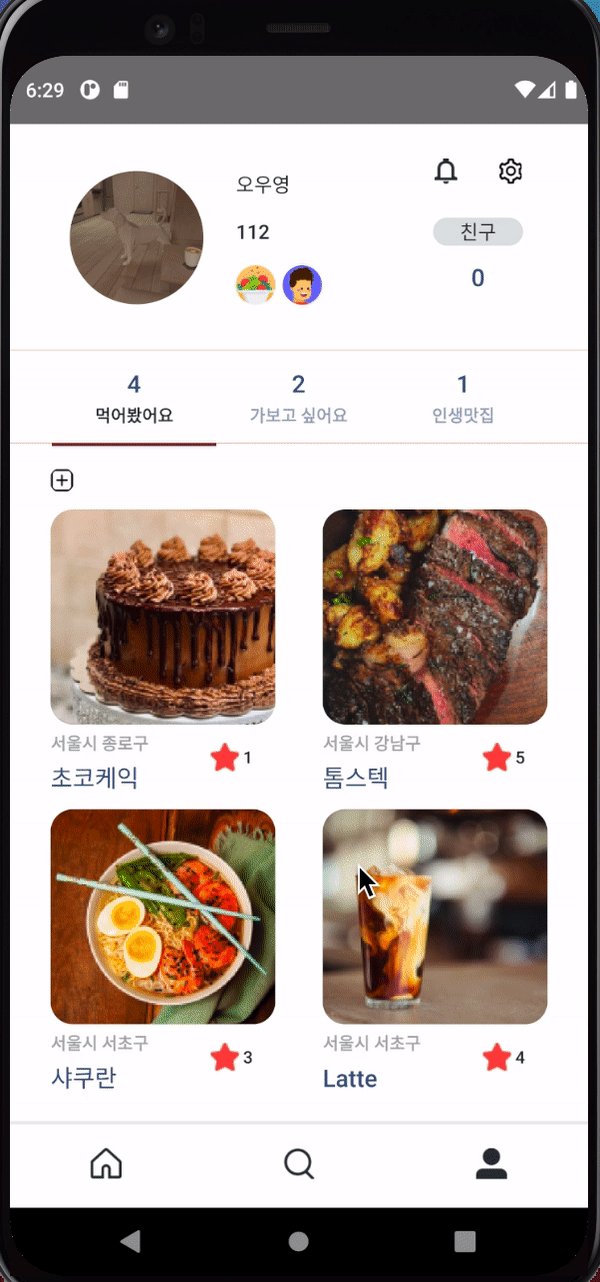
사용자가 처음 MyScreen(프로필 화면)으로 이동하면 회원가입 시 입력했던 상태 값(이름, 닉네임, 맛집 스타일, 음식 취향)을 확인할 수 있습니다.
MyEditScreen(프로필 편집 화면)
기본으로 제공되는 프로필 이미지를 바꾸고 싶거나 맛집 스타일, 음식 취향들을 바꿔줄 수 있는 화면입니다. 수정을 마치고 완료 버튼을 누르지 않고 다시 MyScreen(프로필 화면)으로 이동한다면 수정된 데이터는 반영되지 않습니다. '완료'버튼을 누를 경우 리덕스 스토어에 상태 값들이 바뀌게 되며 모든 화면에 반영됩니다.
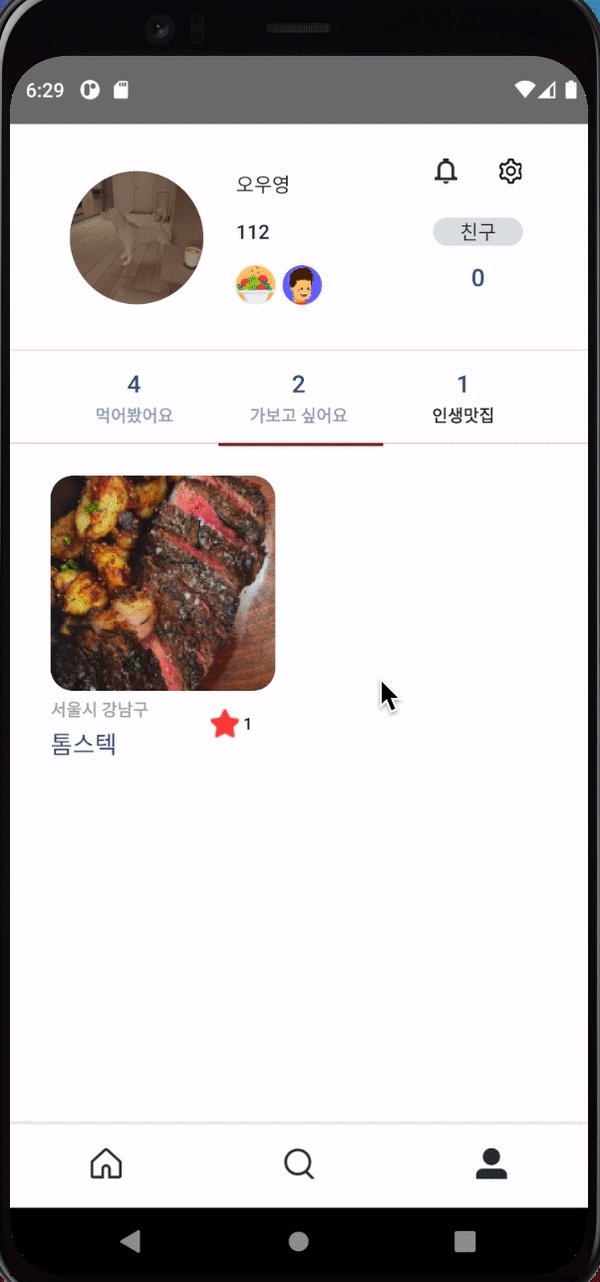
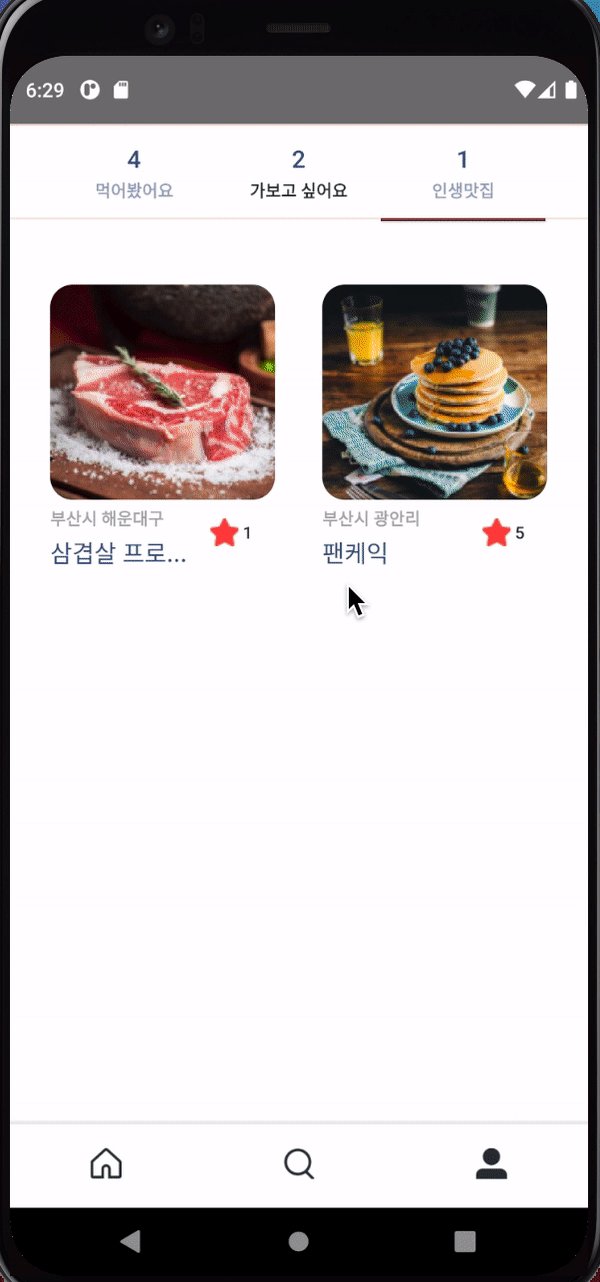
'먹어봤어요', '가보고 싶어요', '인생 맛집' tab을 react-navigation에서 제공하는 material-top-tabs를 사용하여 게시물 영역을 제외한 다른 영역들에서 리렌더링이 발생하지 않도록 했습니다. 각 tab의 활성화 효과를 더 뚜렷하게 나타내 주기 위해 tab 하단에 보이는 보라색 bar를 Animated.spring으로 애니메이션 효과를 주었고 bold 처리하여 UI적으로 사용자가 더 쉽게 알아볼 수 있도록 구현했습니다.

모바일 사용자를 위한 UI/UX적 개선
앱의 경우 한 손으로 조작하는 경우가 많습니다. 이런 점을 고려하여 UX적인 면을 살려 탭 간 스크롤링으로 이동이 되도록 구현했습니다. 또한 사용자가 스크롤의 y값이 0일 때, 게시물 탭을 끌어내린다면 상단 컴포넌트의 상태 값이 바뀌게 되며 상단 컴포넌트의 height값이 바뀌게 됩니다. Animated.timing을 사용해 정해둔 시간에 따라 UI가 변화도록 만들어 좀 더 유연하게 바뀌도록 했고 보다 더 많은 게시물을 확인하게 함으로써 UI적으로 개선시켜 주었습니다.
tab 간 이동시에도 tab 컴포넌트들이 리렌더되지 않기 때문에 스크롤 상태 값이 초기화되지 않아 사용자는 이전 tab에서 봤던 게시물들을 새로고침 되지 않은 채 볼 수 있습니다.
게시물 식당 이름이 길어질 경우 UI가 깨질 수 있기 때문에 7자가 넘어가면...으로 대체되도록 구현했습니다.
또한 모바일 사용자의 경우 마우스 커서가 아닌 손가락을 사용하기에 터치 영역을 더 신경 써주어야 했습니다. 각 터치 영역이 겹치지 않고 사용자의 의도대로 눌릴 수 있도록 터치 영역을 잡아주었습니다.

게시물을 등록하기 위해 '먹어봤어요' tab에서 [+] 버튼을 눌러 postScreen(게시물 작성 화면)으로 이동하면 됩니다. 여기서 사용자는 돋보기를 눌러 먹어본 식당을 검색해 찾고 해당 식당에 대한 사진, 평점, 평가 글을 남겨 등록할 수 있습니다.
여기서 사용된 평점 애니메이션 같은 경우 처음엔 개발 출시일을 고려하여 라이브러리를 사용하려 했지만 해당 라이브러리가 위치 값을 간혹 잘못 잡아 평점이 정확히 매겨지지 않는 경우가 있었습니다. 또한 해당 라이브러리로는 원하는 별의 디자인을 고를 수 없었기에 직접 구현하여 애니메이션과 원하는 별 디자인까지 구현해주었습니다.
식당을 검색해 찾는 기능에 대해선 구글 API를 사용해 구현했으며 shopId를 통해 사용자가 해당 식당에 대해 처음 검색하여 등록하는 것이라면 구글에 API를 요청해 해당 식당 정보를 가져오고 서버 데이터베이스에 저장합니다. 이후 다른 사용자가 같은 식당을 검색하는 경우라면 서버에 저장된 해당 식당 정보를 클라이언트에 보내게 됩니다. 이처럼 구현한 이유는 무분별한 API 요청을 줄여 API 비용을 절감하기 위해서였고 shopId의 유무에 따라 클라이언트에서 서버로 보내는 API 요청도 달라지게 됩니다.
5. 검색 (SearchScreen)

SearchScreen에선 사용자가 검색어를 통해 원하는 맛집을 찾아볼 수 있고 평점이나 친구들의 댓글도 확인해볼 수 있습니다. 현재 스타일링 및 서버 API 예시 데이터를 클라이언트 안에서 JSON 파일로 만들어 서버 연동 테스트까지 진행된 상태이고 게시물 공유, 북마크 기능과 서버 API 요청에 대해선 아직 개발 진행 중인 상태입니다.
6. 설정 (SettingScreen)

SettingScreen(설정 화면)에서는 계정을 통해 로그아웃, 회원 탈퇴를 진행할 수 있습니다. 또한 공지사항, 고객센터, 약관 및 정책을 확인해 볼 수 있습니다.
알림은 토글을 통해 스타일링은 구현되었지만 기능은 개발 중에 있으며 친구 요청 알림을 최우선으로 개발할 예정입니다.
앞으로 되고 싶은 개발자
사용자에게 서비스를 제공할 때 웹 서비스와 앱 서비스의 사용자 경험을 일관성 있게 유지해야 한다고 생각합니다. 그래서 향후에 웹 개발자가 되어도 서로 다른 기기에 대한 이해가 필요하다고 생각했고 사용자에게 일관된 경험을 제공시켜주기 위해 앱 개발에 참여하게 되었습니다. 2달 동안 앱 개발을 진행하며 많은 빌드 에러와 React Native 에러들을 해결했고 정보가 많지 않은 React Native로 앱을 개발하는 과정이 저에겐 쉽지 않았습니다. 그래도 포기하지 않고 1차 출시까지 이뤄냈습니다. 웹 개발을 진행한 후에 앱 개발을 진행하며 웹과 앱의 차이에 대해 체감할 수 있었고 두 분야에 대한 이해도가 높아졌습니다. 앞으로도 도전하며 새로운 것들을 빠르게 익히며 성장하는 개발자가 되고 싶습니다. 그래서 더 좋은 서비스를 사용자들에게 제공하고 싶습니다.
현재는 SSR, CSR의 장점을 가졌고 React의 라이브러리인 Next.js를 학습하며 서비스 확장성 증대에 관해 공부하고 있습니다.