grid-template-columns ---> 세로 방향
grid-template-rows ---> 가로 방향
column-gap ---> 세로 공백
row-gap ---> 가로 공백
gap ---> 세로 가로 공백
layout 방법
(Grid Template Areas, Rows and Columns, Shortcuts, Line Naming)
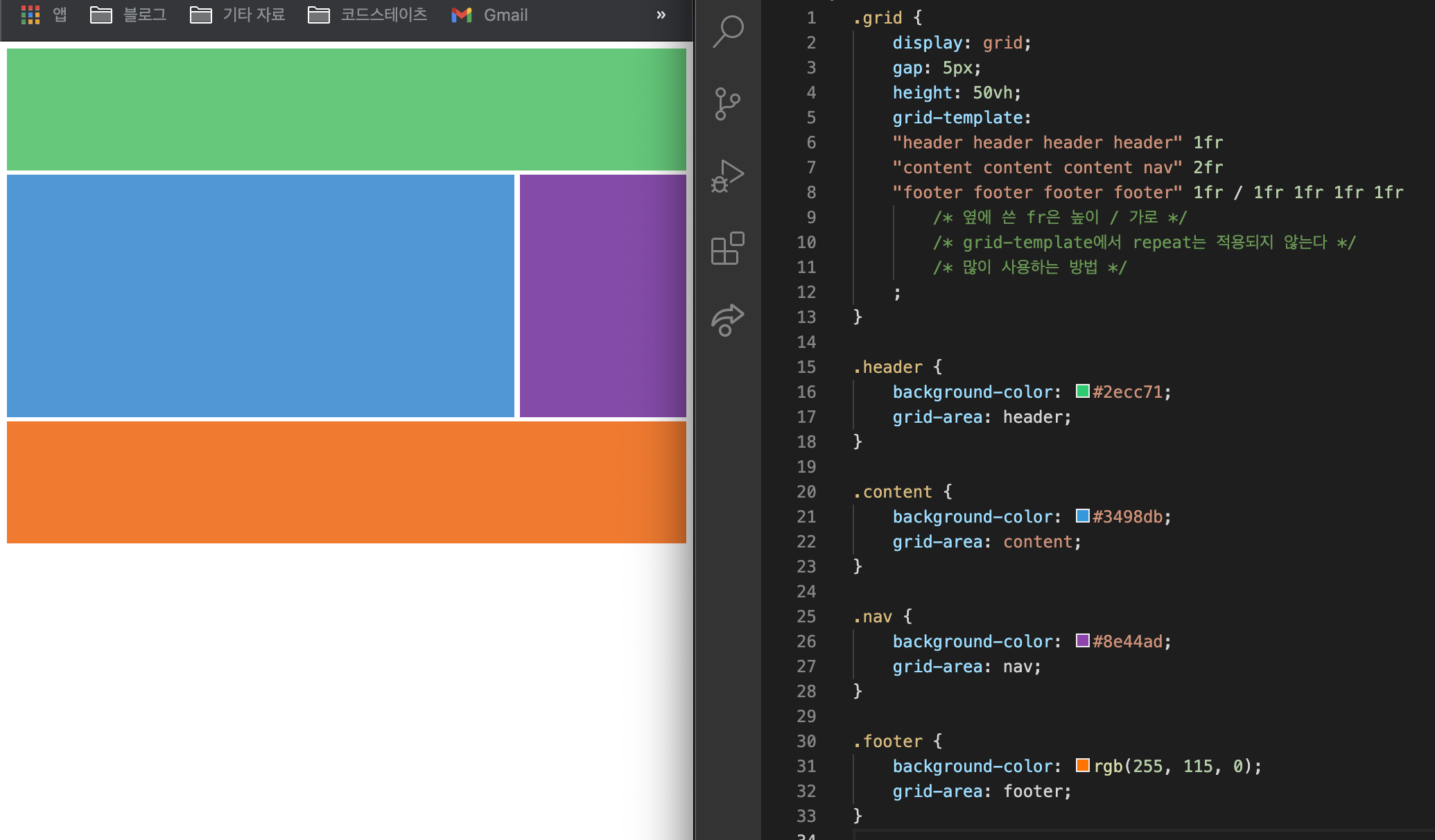
1. Grid Template Areas



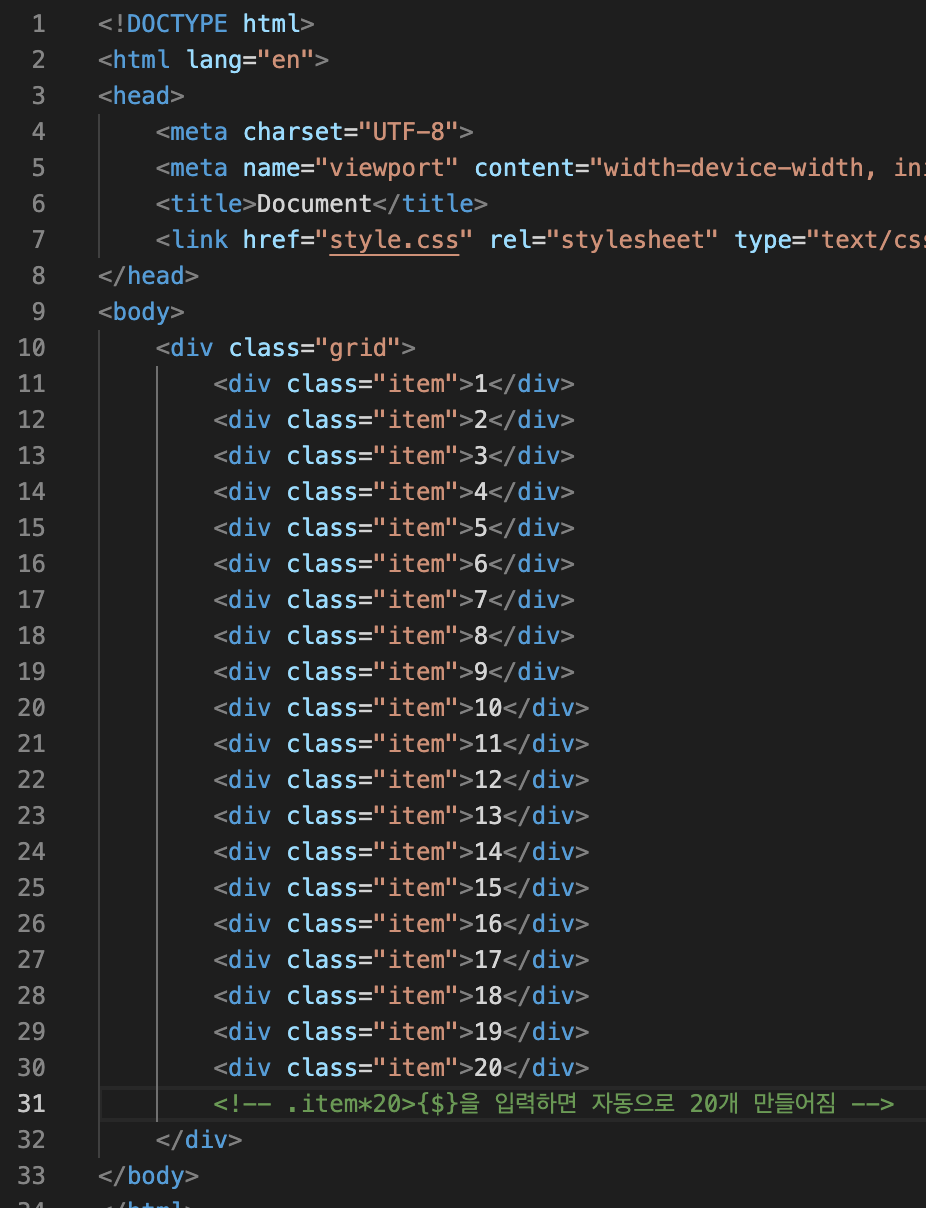
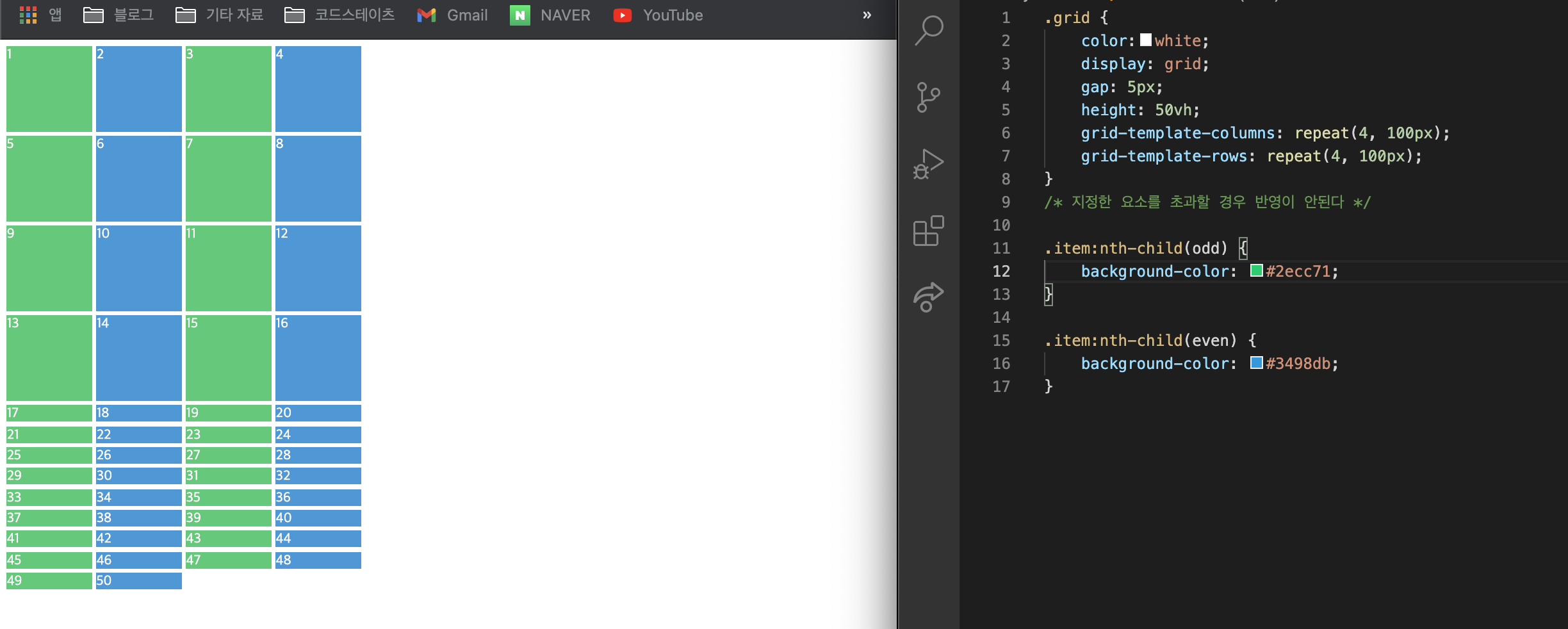
2. Rows and Columns



3. Shortcuts



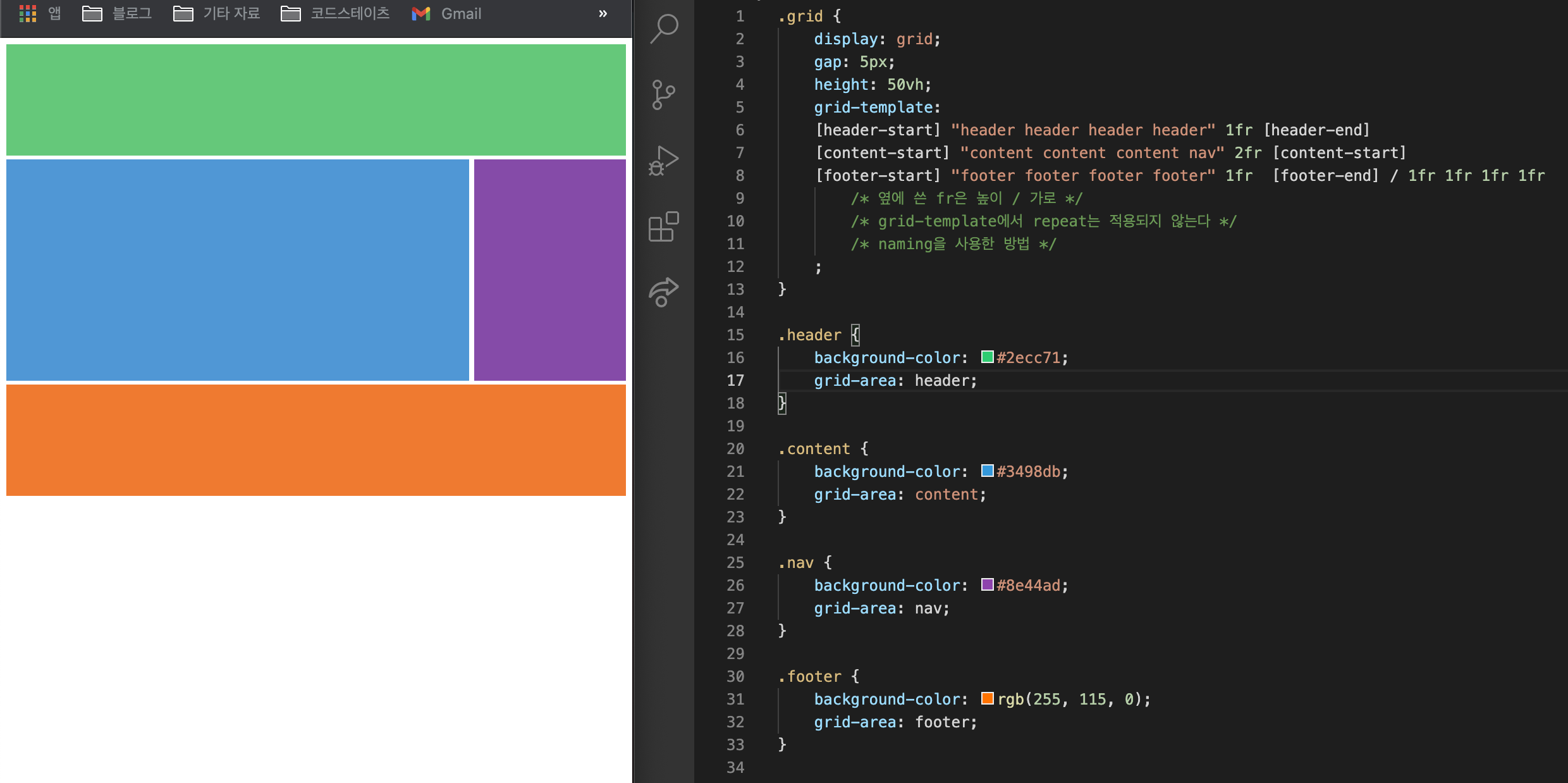
4. Line Naming

Grid Template (fr 활용법)





Place Items (요소를 개별적으로 위치를 지정해준다)



Place Content (요소를 묶음단위로 위치를 지정해준다)



Auto Columns and Rows (지정범위를 초과할 경우 자동으로 요소의 수직 수평 크기를 지정해준다)


place-self는 하나의 요소에 위치를 지정할수 있다 (자식 요소에 입력해야됨)





grid-auto-flow는 flex의 flex-direction과 유사한 기능을 한다
minmax (최소, 최대 크기 지정)

auto-fit, auto-fill (지정해준만큼 요소를 자동으로 생성해준다)

min-content, max-content (텍스트의 크기를 자동으로 지정해준다)





'Web > HTML, CSS' 카테고리의 다른 글
| [CSS] Selector (0) | 2021.01.31 |
|---|---|
| [CSS] 태그 & 속성 (0) | 2021.01.05 |


댓글